1
npm install ejs express-ejs-layouts --save
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
+import { NestExpressApplication } from '@nestjs/platform-express';
+import * as expressLayouts from 'express-ejs-layouts';
async function bootstrap() {
- const app = await NestFactory.create(AppModule);
+ const app = await NestFactory.create<NestExpressApplication>(AppModule);
+
+ app.setViewEngine('ejs');
+ app.use(expressLayouts);
await app.listen(3000);
}
bootstrap();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# src/posts/posts.controller.ts
-import { Controller, Get } from '@nestjs/common';
+import { Controller, Get, Render } from '@nestjs/common';
import { PostsService } from './posts.service';
@Controller('posts')
@@ -6,7 +6,8 @@ export class PostsController {
constructor(private readonly postsService: PostsService) {}
@Get()
+ @Render('posts/index')
async findAll() {
- return await this.postsService.findAll();
+ return { posts: await this.postsService.findAll() };
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# views/layout.ejs
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blog</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<body>
<div class="border-b py-3">
<div class="container mx-auto flex">
<a href="/" class="text-xl">Blog</a>
<a href="/posts/new" class="ml-auto">投稿</a>
</div>
</div>
<div class="container mx-auto">
<%- body %>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
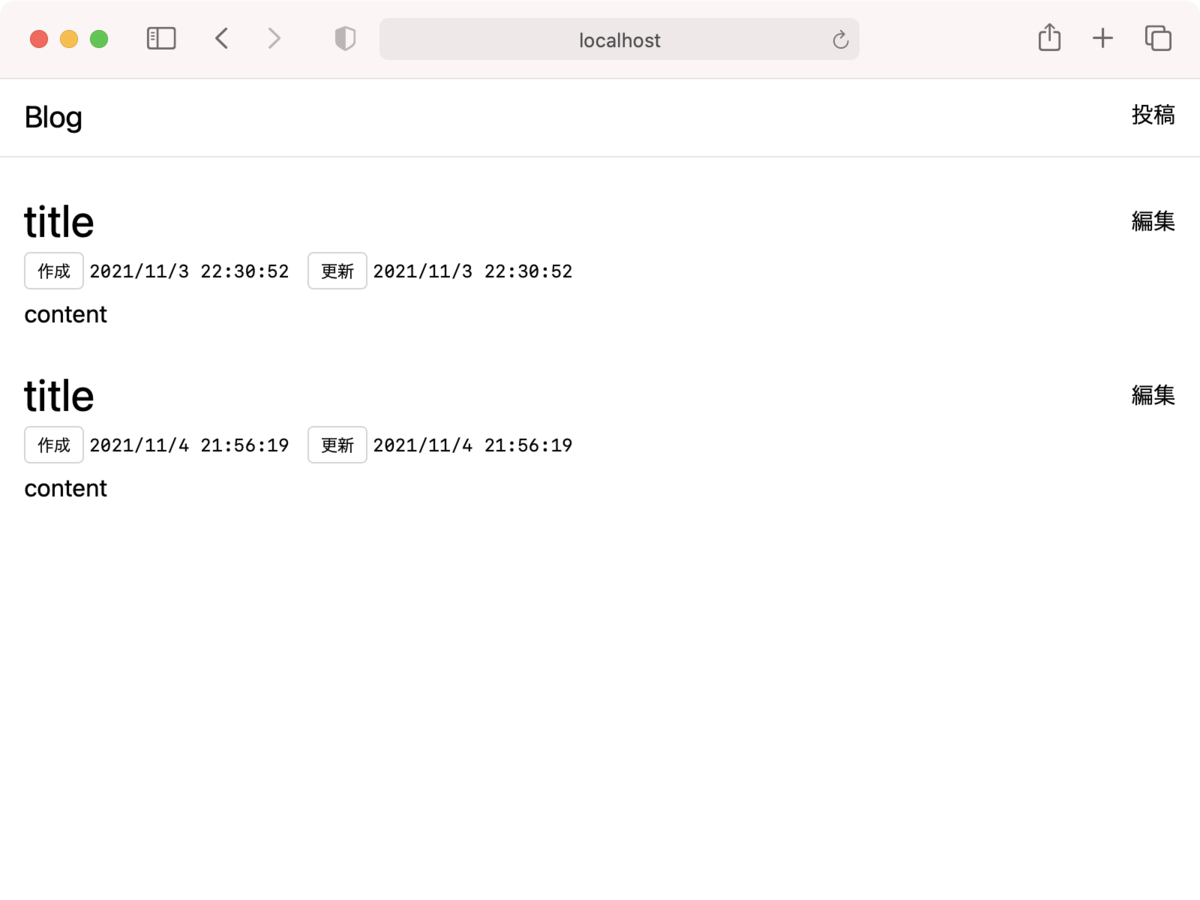
# views/posts/index.ejs
<div>
<% for (const post of posts) { %>
<div class="mt-6 flex items-center">
<h2 class="text-3xl"><%= post.title %></h2>
<a href="/posts/<%= post.id %>/edit" class="ml-auto">編集</a>
</div>
<ul class="mt-2 flex space-x-3 text-xs">
<li>
<span class="py-1 px-2 rounded border border-gray-300">作成</span>
<span class="font-mono"><%= post.createdAt.toLocaleString() %></span>
</li>
<li>
<span class="py-1 px-2 rounded border border-gray-300">更新</span>
<span class="font-mono"><%= post.updatedAt.toLocaleString() %></span>
</li>
</ul>
<div class="pt-2"><%= post.content %></div>
<% } %>
</div>

特にハマりどころは無し。